昨日確認した、図形に引き続き、今日は、少し複雑な図形を描画してみます。
楕円の描画
cv2.ellipse(img, center, axes, angle, startAngle, endAngle, color[, thickness[, lineType[, shift]]])
cv2.ellipse(img, box, color[, thickness[, lineType]])- img – 画像の出力先
- center – 中心
- axes – 楕円の主軸のサイズの半分
- angle – 回転角 (度)
- startAngle – 円弧の開始角 (度)
- endAngle – 円弧の終了角(度)
- box – 長方形に内接する楕円を描く(
RotatedRectorCvBox2D) - color – 楕円の色
- thickness – 太さ
- lineType – ラインの種類 詳細は
line() - shift – 中心と軸の値の少数ビットの数
多角形の描画
cv2.polylines(img, pts, isClosed, color[, thickness[, lineType[, shift]]])- img – 画像の出力先
- pts – 多角形の座標の配列
- isClosed – 多角形が閉じているか。閉じているときは、最後の点と最初の点の間をつなぐ
- color – ポリゴンの色
- thickness – 太さ
- lineType – ラインの種類 詳細は
line() - shift – 頂点の小数ビットの数
矢印の描画
cv2.arrowedLine(img, pt1, pt2, color, thickness, line_type, shift, tipLength)- img – 画像の出力先
- pt1 – 矢印の始点
- pt2 – 矢印の終点
- color – 矢印の色
- thickness – 太さ
- line_type – ラインの種類 詳細は
line() - shift – 頂点の小数ビットの数
- tipLength – 矢印の長さに対する矢印の先端の長さ
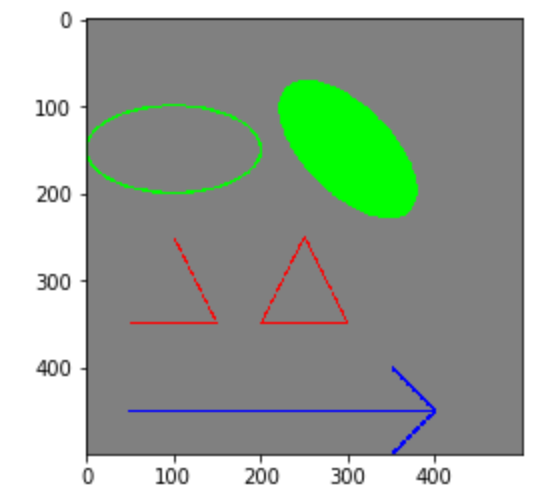
サンプルコード
import cv2
import numpy as np
import matplotlib.pyplot as plt
# キャンバスの準備
# キャンバスを縦横500px、BRG、8ビットの符号なしIntで作成
canvas = np.zeros((500, 500, 3), dtype="uint8")
# グレーで塗りつぶし
canvas[:] = [128,128,128]
# 図形を描画
# 楕円
cv2.ellipse(canvas, (100, 150), (100, 50), 0, 0, 360, (0, 255, 0), 2)
cv2.ellipse(canvas, (300, 150), (100, 50), 45, 0, 360, (0, 255, 0), -1)
# 多角形
pts = np.array([[100,250],[150,350],[50,350]], np.int32)
pts = pts.reshape((-1,1,2))
cv2.polylines(canvas,[pts],False,(255,0,0), 2)
pts = np.array([[250,250],[300,350],[200,350]], np.int32)
pts = pts.reshape((-1,1,2))
cv2.polylines(canvas,[pts],True,(255,0,0), 2)
# 矢印
cv2.arrowedLine(canvas, (50, 450), (400, 450), (0, 0, 255), 2, 8, 0, 0.2)
# 描画結果を表示
plt.imshow(canvas)
plt.show()