この記事ではOpenCVを使って文字を描画してみます。
文字の描画
cv2.putText(img, text, org, fontFace, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]]) → None¶- img – 画像の出力先
- text – 描画する文字列
- org – 描画する位置、テキスト文字列の左下基準
- font –
InitFont()を使用して初期化されたCvFont - fontFace – フォント種別。
FONT_HERSHEY_SIMPLEX,FONT_HERSHEY_PLAIN,FONT_HERSHEY_DUPLEX,FONT_HERSHEY_COMPLEX,FONT_HERSHEY_TRIPLEX,FONT_HERSHEY_COMPLEX_SMALL,FONT_HERSHEY_SCRIPT_SIMPLEX,FONT_HERSHEY_SCRIPT_COMPLEXがある ( フォント名に「 | cv2.FONT_ITALIC 」)をつけるとイタリックにできる。 - fontScale – フォント固有の基本サイズで乗算されるフォントスケール係数。
- color – 文字の色
- thickness – 太さ
- lineType – ラインの種類 詳細は
line() - bottomLeftOrigin – trueの場合、画像データの原点は左下隅。(それ以外は左上隅)
サンプルコード
import cv2
import numpy as np
import matplotlib.pyplot as plt
# キャンバスの準備
# キャンバスを縦横500px、BRG、8ビットの符号なしIntで作成
canvas = np.zeros((500, 500, 3), dtype="uint8")
# グレーで塗りつぶし
canvas[:] = [128, 128, 128]
cv2.putText(canvas, 'Hello world!', (10, 30), cv2.FONT_HERSHEY_SIMPLEX, 1, (0, 0, 0), 2, cv2.LINE_4)
cv2.putText(canvas, 'Hello world!', (10, 70), cv2.FONT_HERSHEY_PLAIN, 1, (0, 0, 0), 2, cv2.LINE_4)
cv2.putText(canvas, 'Hello world!', (10, 110), cv2.FONT_HERSHEY_DUPLEX, 1, (0, 0, 0), 2, cv2.LINE_4)
cv2.putText(canvas, 'Hello world!', (10, 150), cv2.FONT_HERSHEY_COMPLEX, 1, (0, 0, 0), 2, cv2.LINE_4)
cv2.putText(canvas, 'Hello world!', (10, 190), cv2.FONT_HERSHEY_TRIPLEX, 1, (0, 0, 0), 2, cv2.LINE_4)
cv2.putText(canvas, 'Hello world!', (10, 230), cv2.FONT_HERSHEY_COMPLEX_SMALL, 1, (0, 0, 0), 2, cv2.LINE_4)
cv2.putText(canvas, 'Hello world!', (10, 270), cv2.FONT_HERSHEY_SCRIPT_COMPLEX, 1, (0, 0, 0), 2, cv2.LINE_4)
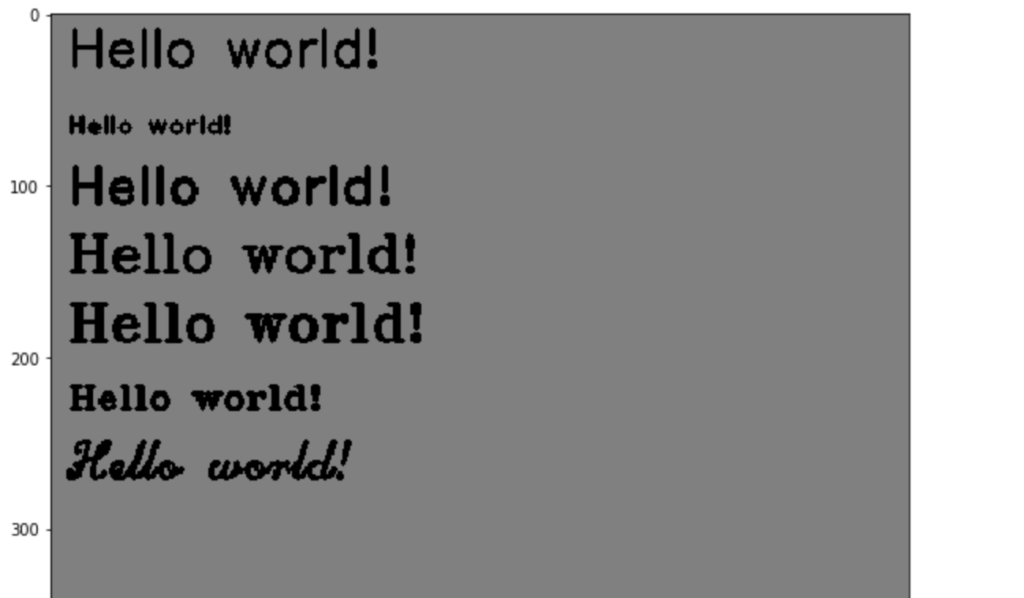
# 描画結果を表示
plt.imshow(canvas)