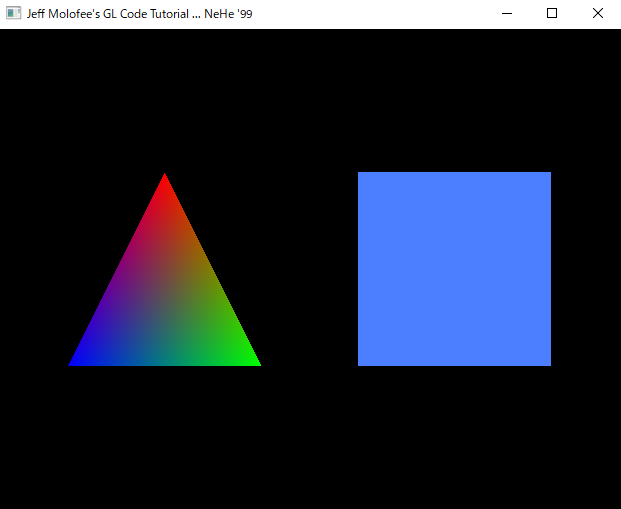
三角形と四角形を着色
それぞれの頂点を指定する前に、glColor3f()でRGBを指定していく。頂点と頂点の間は、補完される。
# メインの描画関数
def DrawGLScene():
# 画面とデプスバッファのクリア
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)
# ビューのリセット
glLoadIdentity()
# 左1.5移動、奥へ6.0移動
glTranslatef(-1.5, 0.0, -6.0)
# スムースカラーモードは有効になっている(lesson1を確認)
# 三角形を描画
glBegin(GL_POLYGON) # 三角形の描画
glColor3f(1.0, 0.0, 0.0) # 赤
glVertex3f(0.0, 1.0, 0.0) # 上
glColor3f(0.0, 1.0, 0.0) # 緑
glVertex3f(1.0, -1.0, 0.0) # 右下
glColor3f(0.0, 0.0, 1.0) # 青
glVertex3f(-1.0, -1.0, 0.0) # 左下
glEnd() # 描画終了
# 右に3.0移動
glTranslatef(3.0, 0.0, 0.0)
# 四角形を描画
glColor3f(0.3, 0.5, 1.0) # 青みがかった色
glBegin(GL_QUADS) # 四角形の描画開始
glVertex3f(-1.0, 1.0, 0.0) # 左上
glVertex3f(1.0, 1.0, 0.0) # 右上
glVertex3f(1.0, -1.0, 0.0) # 右下
glVertex3f(-1.0, -1.0, 0.0) # 左下
glEnd() # 描画終了
# 二重にバッファリングしているため、バッファを入れ替えて描画されたものを表示する
glutSwapBuffers()
実行結果