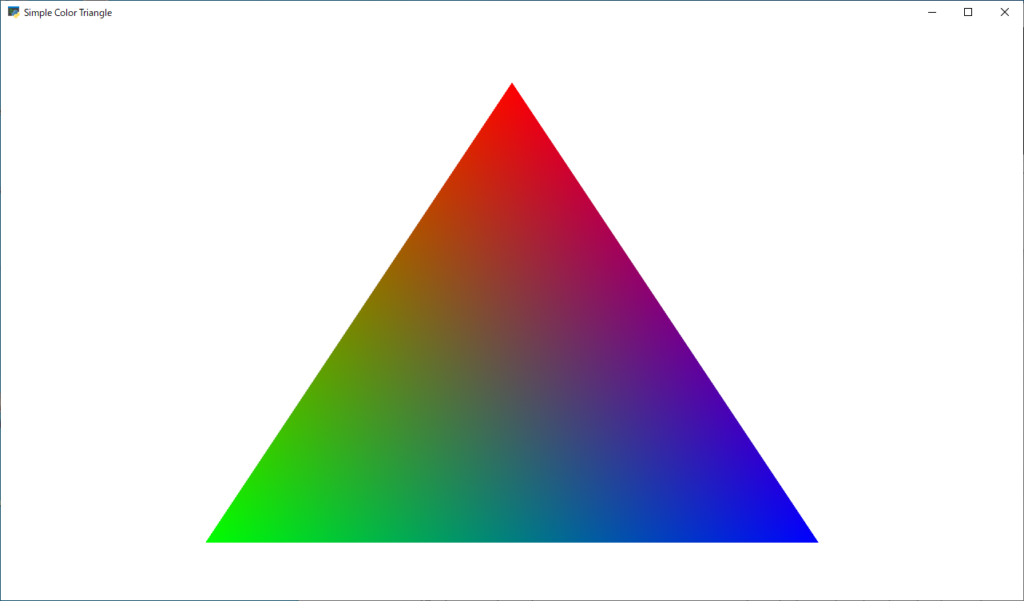
前回に引き続き「ModernGL」で作成した三角形に、色を設定してみる。
vertices の配列で、頂点ごとに座標と色を格納して、シェーダに渡していることが確認できる。
サンプルコード
GitHubはこちら
'''
Renders a traingle that has all RGB combinations
'''
import numpy as np
from ported._example import Example
class SimpleColorTriangle(Example):
gl_version = (3, 3)
aspect_ratio = 16 / 9
title = "Simple Color Triangle"
def __init__(self, **kwargs):
super().__init__(**kwargs)
self.prog = self.ctx.program(
vertex_shader='''
#version 330
in vec2 in_vert;
in vec3 in_color;
out vec3 v_color; // Goes to the fragment shader
void main() {
gl_Position = vec4(in_vert, 0.0, 1.0);
v_color = in_color;
}
''',
fragment_shader='''
#version 330
in vec3 v_color;
out vec4 f_color;
void main() {
// We're not interested in changing the alpha value
f_color = vec4(v_color, 1.0);
}
''',
)
# Point coordinates are put followed by the vec3 color values
vertices = np.array([
# x, y, red, green, blue
0.0, 0.8, 1.0, 0.0, 0.0,
-0.6, -0.8, 0.0, 1.0, 0.0,
0.6, -0.8, 0.0, 0.0, 1.0,
], dtype='f4')
self.vbo = self.ctx.buffer(vertices)
# We control the 'in_vert' and `in_color' variables
self.vao = self.ctx.vertex_array(
self.prog,
[
# Map in_vert to the first 2 floats
# Map in_color to the next 3 floats
(self.vbo, '2f 3f', 'in_vert', 'in_color')
],
)
def render(self, time: float, frame_time: float):
self.ctx.clear(1.0, 1.0, 1.0)
self.vao.render()
if __name__ == '__main__':
SimpleColorTriangle.run()実行結果