lesson3を学んだ。順にそれぞれ自分の理解をメモしながらまとめる。
OpenGLのプログラムでは、画像、テキストをレンダリングするのは一般的で、これらはテクスチャを使って実現される。多くの有用なPythonパッケージの助けを借りることで、PyOpenGL環境で画像のロードは非常にかんたんになった。
テスクチャ
OpenGLに読み込まれた画像を、画面上へレンダリングすること。Pillowを利用すると、画像の読み込みがかんたんに行える。Pythonでテクスチャを読み込む基本的な手順は元記事のTexturesの項を参照。
テクスチャは、以下のようにテクスチャをアクティブにしてバインドするだけで使用できる。
glActiveTexture(GL_TEXTURE0)
glBindTexture(GL_TEXTURE_2D, textureId)また、テクスチャはsampler2Dオブジェクトのユニフォームとしてシェーダに渡される。サンプラ上で texture() 関数を呼び出すと、補間されたピクセル値にアクセスすることができる。
テクスチャフィルタリング
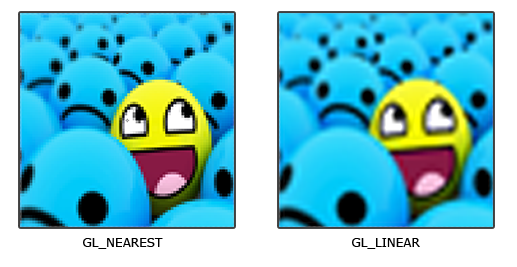
OpenGLは、テクスチャのピクセル値を補間する方法として、GL_NEAREST(単純にテクスチャ座標に最も近い値を返す)とGL_LINEAR(線形補間を適用)の2つを提供する。補間の違いを以下に示す。

さらに優れた視覚効果が得られるものの一つとして、バイキュービック補間がある。さまざまな種類のバイキュービック補間を実装する方法はこのページへ。線形補間と比べバイキュービック補間の方がより滑らかな結果が得られる傾向にある。
テキストのレンダリング
FreeTypeという、フォントをレンダリングするための自由に使えるソフトウェアライブラリがあり、そのPythonバインディングである、freetype-py を利用することでかんたんにテキストをレンダリングできる。画面上にテキストをレンダリングするためのオブジェクトの用意の仕方がlearnopenglでも紹介されている。PyCGの実装は text_drawer.py で確認できる。
PyCGの著者も考えるように、テキストと背景色が同じ場合でもテキストが見えるように、境界線付きで描画する機能が必要。そのため、StrokerオブジェクトとFT_Glyph_StrokeBorder関数を利用する必要があり、レンダリング中にテキストの境界線を太くすることができる。詳細は、元記事のRendering textの項を参照。仕組みとしては、最初にテキストを太く背景色でレンダリングし、次に通常のテキストを文字色でレンダリングすることで、境界線を表現する。
まとめ
デモを実行する。

- “W, A, S, D” と、マウスを使ってシーンを移動する
- “ESC” を押下で、終了
- “o” を押下で、線形補間とバイキュービック補間を切り替え
- “p “を押下で、スクリーンショットを撮る